SEO Introduction
[do_widget id=easy_facebook_feed-2]
Search Engine Optimisation (SEO) is key to gain search engine recognition, a website is rather pointless if no one is going to find it, in an increasingly crowded online world, the chances are that all your competitors have a website, this means that it is so important that you get the SEO right on your site, to give your site the best possible chance of getting found online.
A higher rank in the search engines means more visitors, which in turn may lead to more sales, which is really what its all about!
This article isn’t a complete guide to SEO (although we like to think it will be really useful), instead we want to give our perspective based on our experiences in the field.
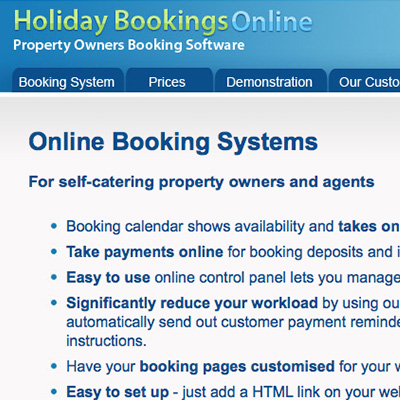
If your website covers a topic that is really rare on the web (which is usually unlikely) then it is obviously easier to get ranked, and it is much easier to gain higher rankings if your website targets a specific location. For example we created a website for a private ambulance company based in York, and by getting some fairly basic elements right, the site is listed on page 1 of google for the search term ‘private ambulance york’, which was the primary aim for this particular client.
It is more tricky to gain higher listings for more common search terms, and this is where good SEO techniques are highly valuable.
Content Is King!
One of the absolute most important factors is your content.
This is your bread and butter, this is where you can be unique, and share your knowledge. A well written article, blog post or general information page should focus on a specific subject, or area of the business. The more content the better, this could be text, images, or video. Think of it this way… if you have 3 paragraphs of text then there is more for search engines to see, and more words for them to find, to judge your content on and rank your site. Having said that, if your 3 paragraphs waffle on and are just 3 versions of the same paragraph then this will not help, google is pretty good at working out what is natural, useful content, and what is a waste of time. We usually advise the best way to write the content is to think of the end user, who is reading your page, and focus on putting the most useful information in a concise way, and try to fit in some keywords in a natural setting.
For example if you are builder, based in harrogate and a particular page you are writing is about scaffolding methods, then add the words “builder”, “harrogate”, and “scaffolding” in the text, try for at least twice for each per page, the key is getting the balance right whilst keeping the content relevant and making sense, too many instances of these words and google will punish your site, and not enough instances and the words may not get picked up as ‘key’ words.
When choosing your ‘keywords’ you should think of what users will be searching for to find a site like yours,for example for a builders in Harrogate, you may consider “builder in harrogate”, “builders yorkshire”, “construction”, “expert builder”, “builders merchants”, and try to fit variations of these keywords into your content in a natural way.
Be an expert in your field.
A great way to gain site visitors is if your site acts as a really good knowledge base for a particular subject. Write guides, articles, ultimate lists, anything you think may be useful to potential customers, other businesses, or people looking for information on the internet. You will be surprised how well google realises how useful your site is in your particular industry, and this could seriously increase your rankings. Your site should try to be the hub for industry knowledge for your specialist area.
Getting to the top of the search results isn’t about tricking the search engines, you have to earn your place by providing users with valuable content. Think about what would make your website more outstanding, and more useful to visit, rather than simply summarising your business.
There is a fantastic article on SEO techniques, and “do’s and dont’s” here, by WebsiteHelpers.com if you are interested in learning more in detail about various techniques I highly recommend giving it a read. Below is what we feel are the most useful from the list of the do’s and dont’s from that website, and which we feel are more the responsibility of a good web design company, and which you can do yourself as the site owner. (assuming that the site owner is providing the content, and they are not building the site themselves!)
Basic SEO Do’s and Don’t’s
As the site owner:
Do:
- Focus on creating the best site possible. If you create quality, the rankings will follow.
- Create useful, high quality pages. Try to build a new content page every day (or week, or month), as you’re able.
- Understand that a good ranking isn’t the end-all and be-all. If you have a commerce site what you ultimately want is more sales. You’re wasting the extra traffic you get if visitors don’t buy because your site isn’t customer-focused.
- Target keywords that are specific enough to produce targeted traffic, but not so specific that nobody searches on them.
- Link to high-quality sites which you think will be of interest to your visitors, whether those sites link back to you or not. Link from your content pages when appropriate as opposed to from a links page.
- Solicit links from high quality sites whose content is related to your own, but never make your link to them contingent on whether they link to you.
- Share what you know with others.
Don’t:
- Don’t focus on getting good rankings. It’s counter-intuitive, but you can have moresuccess by focusing on quality and letting the rankings take care of themselves.
- Don’t obsess over optimizing to the detriment of creating content. Often the time you spend tweaking for the engines could be better spent making new pages or adding to existing ones — which may result in more traffic.
- Don’t believe in magic bullets that can get you fantastic rankings.
- Don’t assume that any change you made was what accounted for a change in your rankings.
- Don’t believe that any ranking you see, good or bad, is permanent.
- Don’t link to another site just because they link to you. And don’t link to PR0 sites.
- Don’t hire an SEOwithout verifying that they’re not a black hatter, talking to satisfied clients, and getting a meaningful guarantee in writing.
As the web designer:
Do:
- Put your keywords in the <TITLE>, heading tags, body copy, and ALT parameters of your pages. Make sure your keywords are reasonably near the top of the page. Include at least 250 words on each page at a minimum.
- Utilize all the meta-tags available.
- Make your pages lean and fast-loading.
- Link up your site well internally. Each page of the site should link back to the home page as well as a handful of the most important pages on the site, as well as pages related to the page in question.
- Link to high-quality sites which you think will be of interest to your visitors, whether those sites link back to you or not. Link from your content pages when appropriate as opposed to from a links page.
- Plan ahead when setting up your site structure so you won’t have to rename filenames or pathnames.
- Use 301 Redirects if you have to move pages, but don’t count on that to preserve your rankings in every case.
- Consider changing dynamic URLs to static ones.
Don’t:
- Don’t put up roadblocks to the spiders, such as links in Javascript or Flash with no corresponding text links.
- Don’t employ Black Hat methods such as cloaking, invisible text, keyword stuffing, or doorway pages.
- Don’t link to another site just because they link to you.
- Don’t put all your outbound links on a separate Links page. Link from your content pages.
- Don’t sell links. If you want to sell text ads, sell paragraph ads.
- Don’t rename pages or directories gratuitously. Definitely don’t rename and then fail to put in a 301 Redirect.
SEO Summary
You can find a comprehensive guide to pretty much every aspect of SEO here by Wicked Cow Marketing, if you are serious about SEO give it a read, (it may take some time!) you will quite possibly learn something new!
In summary you just need to focus on high quality, well written content, that is useful to your site visitors and potential customers, rather than just summarising your business, in turn, search engines will find the content and hopefully decide that it is useful and this will increase your rankings. Simple huh!
Coming soon… Great ways to promote your small companies website and improve your rankings.